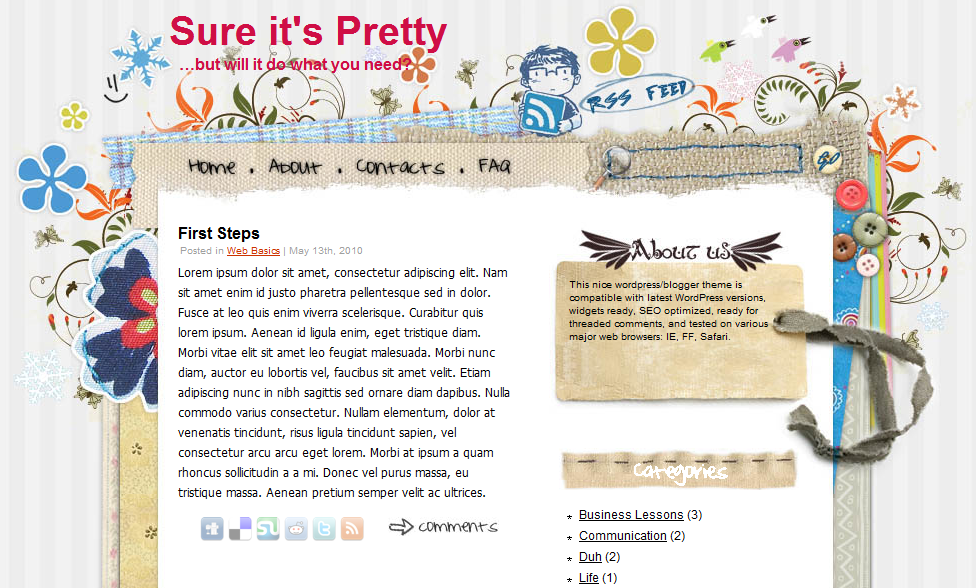
I received an interesting question recently. I'm using the 2010 theme. I have not found any other that I like better. Now, I'm advised that I should have the same theme running through ALL of …
Continue Reading about Can a WordPress theme be used as your brand? →